For many companies, the product page is where a sale is made (or lost). Cat.com’s product experience was outdated and riddled with many user experience challenges due to ad-hoc enhancements. It was no longer meeting user or business needs and needed to be revamped. I led the transformation of these product pages, serving a dual role as a program leader and lead UX strategist. In December 2019, the new Cat.com product catalog was launched on 100K+ pages after 2 years of research, design, and development work.
Situation
For many companies, the product page is where a sale is made or lost. This is also true for Caterpillar. On their flagship website Cat.com, the company showcases 30,000 product pages across multiple regions and business groups. These pages generate the majority of traffic and are primary generators of high-priority leads. However, the company faced a challenge: the product experience was outdated and riddled with many user experience issues due to ad-hoc enhancements. It was no longer meeting user or business needs and needed to be revamped.

Challenges
- Subsidiary sites shared a template and codebase- A shared template structure and code base was used by non-Cat.com subsidiary sites on the technology platform. The design needed to minimize disruption to these sites.
- Integrations with downstream systems needed to be modified – APIs and integrations with downstream systems (product feed, ecommerce, marketing automation, competitive product feed, virtual product tours, internal search, and more) needed to be changed.
- Some Dealer sites leveraged product feeds and templates – Templates and product feed changes would impact select dealer sites, potentially requiring changes. Understanding the impact, communicating strategic intent, and providing consultation to help facilitate changes was needed.
- Non-product offerings on other sites needed to be integrated – Other important parts of the business, needed to be included in messaging, content, and at times linked to. For instance, in addition to featuring our new products, we also needed to highlight our rental and used options. Furthermore, our aftermarket product support, parts, and financing options were important parts of the products value story and desired focus.
- Both B2B vs. B2C products on other sites had to be connectedIn addition to the core heavy equipment business, Cat also has other offerings which have independent experiences. For instance, Cat merchandise (like work boots) and retail products (like portable generators) were not included in the product catalog, but needed to be considered in the overall experience.
- Significant UX and technical debt – The legacy platform would need refactoring due to years of accumulated technical debt. Ad-hoc feature enhancements, custom code, and an outdated codebase made this more difficult.
- Limited data connectivity and integration – Data across multiple sources needed to be connected, profiles needed to be created, and integration with technology needed to happen.
- Siloed technology teams with independent product releases. These systems had their own priorities, roadmaps and constraints.
- Product taxonomies were not centrally governed – Central management of product taxonomies did not exist. The data was not clean, structured, consistent, or complete. Further, many cross-product relationships needed to be mapped out.
- Each business/ product group where in different stages of content readiness – Not all business units have the same level of content readiness. Because of time and/or budget constraints, they will not be able to develop content that fully maximizes the new design right away. Our design had to accommodate pages which would have no content changes AND those that decided to take advantage of new features.
- A new eCommerce conversion path had to be introduced – Some products were available for purchase online and had a very different user path. Instead of “Request a Quote” being the next best action, these users needed to be directed to the Commerce experience so that they could shop online. This required API integrations with the Commerce platform and a new strategy for integration.
- Care had to be taken to ensure that SEO was not disrupted – Not only did these pages attract the most amount of search traffic on the site, analysis showed that they dominated search across all competitive keywords. In part this was due to technical SEO enhancements and schema improvements over time on these pages. The design had to be implemented in a way that did not impact search rankings and equity.
- Each business/product group had varied content needs Template had to account for different content needs across regions, product types, and industries. Logic needed to be built to support:
- Light vs. heavy content
- Marketing content vs. product specifications only vs. hybrid
- Product classes with different content priorities / topics / formats
- Regions different content needs
- Pages were missing opportunities to engage early stage targets. Insights from analytics, user tests, and customer journey mapping revealed that while the current design was focused on users in the consideration stage, these pages were actually being used for a wide variety of tasks at every stage of their journey. The new design provides an opportunity to integrate marketing messaging, benefits-focused copy, and selection tools to capture the interest of users in earlier stages of their journey.
- Primary conversions for the page were hidden. “Request a Quote” and “Find a Dealer” are the most important actions on the page. Though they were above the fold, several other links had been added which competed for the user’s attention. The new design effectively prioritized the most important CTAs and deprioritizes tertiary actions which were previously included above the fold.
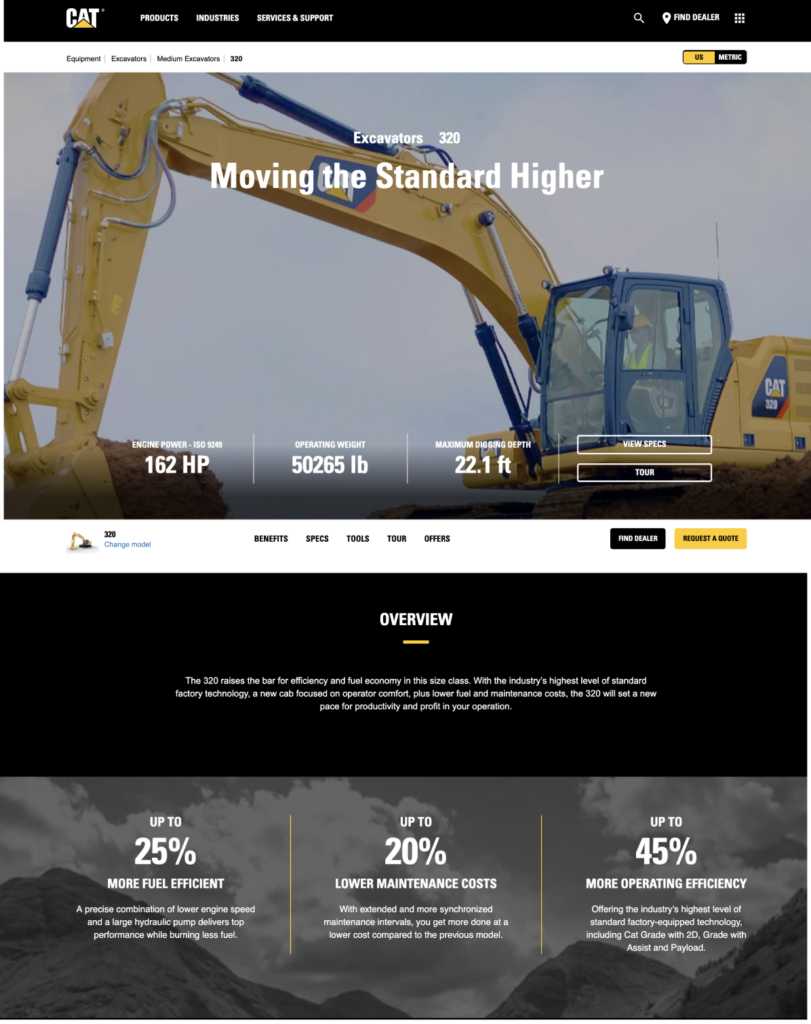
- The pages were stark and uninspiring. Not much more than a product encyclopedia or library. These product pages needed to continue to be a reference tool for the enterprise and a safe source for product information, however, there was no reason that we could not make the content more engaging. Among other enhancements, we added opportunities for business groups to provide dramatic, impactful images of machines in action, virtual product tours, a media gallery, and infographics and animations.
- There was no great way to add supplementary content that supported the product’s value proposition. Additional modules were added that allowed business groups to integrate supporting case studies, testimonials, and thought leadership content which reinforced key messaging and more fully told the story of the product (and Caterpillar’s) value.
- Promotions and offers were not well integrated. Although promotions were an important lead generation tool, the addition of a campaign banner was an afterthought. The new design provides an elegant way for multiple promotional offers to be added without disrupting the flow of content or detracting for the pages primary conversion
- Elements that aid with product selection and navigation were hidden or not functioning well. Additional focus was given to the filters and facets on the family page. Also, enhancements were made to the comparison tool. Interactive tools—like calculators– were added to the page.
Project At-A-Glance
GOALS
Increase attributable sales
Increase quote requests
Increase on-page engagement
ScOPE
1M + visitors / mo
110+ product families
140K+ product pages
10+ industries
24 langage/locales
30K+ products
TEAM
18+ business stakeholders
10+ content creators
15+ design team members
20+ developers
4+ technology teams
4+ agency partners
Actions
As a part of a broader Cat.com Transformation effort, I was responsible for improving leading the improvement of the product experience. This effort took 2 years to complete.
Initial Discovery
Implementing changes to the product experience would impact multiple customer segments, business units, product groups, regions, technology teams, dealers, and agency teams. So that we could make decisions that had the least amount of disruption, I spent time ahead of the official project launch gathering information.
- Conducting Impact Analysis: I documented all of the needs, goals, and challenges of everyone involved in this effort, along with potential impacts of making changes.
- Documenting Opportunities: I gathered insights from stakeholder interviews, customer research, and site analytics to understand opportunities.
- Documenting Technical Architecture & Constraints: I collaborated heavily with development teams to understand the technical architecture and system constraints.
- Documented As-Is and To-Be Requirements: For each page, I developed cursory wireframes, outlined functional needs, and documented content requirements. This varied across products, regions, and business units.
- Summary of initial findings
I synthesized early research to uncover and document improvement opportunities.
Research & Strategy
I worked with a team of researchers and designers to create conceptual designs, conduct global user research, and gather business feedback across the enterprise.
- Global Research: We worked with teams around the globe to gather insights which informed initial concepts. At specific points throughout the process, we also gathered feedback on designs.
- Conceptual Designs: Early concepts were iterated more than 50 times based on global user research, business feedback, and technical feedback.
- Technical Feasibility: I brought members of the technology team into this conversation to understand technical feasibility and implications of design decisions.
Development
Once the design phase was complete, I worked with the development team to implement the solution. This started with a series of conversations between designers, developers, and business analysts.
- Detailed Business and Technology Requirements: I worked with business analysts to develop more detailed requirements, plan for a variety of content scenarios, and identify downstream impacts.
- Project Management / Roadmapping: The team used an agile approach to development. I worked with project managers and business analysts to build user stories, a feature roadmap and phased approach.
- Content Requirements & Training: Both technology and content launches needed to go hand-in-hand. In parallel with these technology conversations, I mapped out new content requirements, prepared build books, and conducted training with business stakeholders who were responsible for content development.
Launch
- MVP/Pilot: The pilot for these product pages launched in April 2019 at one of the largest tradeshows in the industry. This allowed the technical team to implement a scaled back version of new functionality. It also allows the team to conduct more user research at the show and on the site prior to the official launch.
- Full Launch: The remainder of the product pages officially launched at the end of 2019. You can see the live pages below.
Results
The redesigned product catalog featured more than 100,000 pages, applied to Cat.com, dealer sites, and other network sites. Key results included:
- Enhanced User Experience: Improved navigation and usability across all product pages.
- Increased Engagement: Higher on-page engagement due to better content organization and presentation.
- Improved Sales and Leads: Increased attributable sales and quote requests from enhanced product pages.
- Consistency Across Regions: Standardized content and design across multiple regions and languages.
KEY PAGES
The product catalog featured several product classes, each of which had slight variations in content and design. Further, content by region (not displayed here) varied.
RELATED PAGES
- Class Page – This is a landing page accessible via the main navigation. It includes links to all product classes and serves as a gateway to ever product within the catalog.
- Attachment Solutions – This is a special landing page for this group. In some instances, this audience may search by attachment type, but in many instances, they are searching by industry. This page was developed to provide tighter integration between industry and products.
- Parts – Parts are sold through a different platform, but often users come to Cat.com as a primary destination. This landing page provides key parts and gets them over to the eCommerce platform where they can get more details.
RETIRED PAGE
Here is a snapshot of the retired product page.